サイトの表示スピードを確認するために、Page Speed Insightsで調べてみたところ、改善項目の中に『次世代フォーマットでの画像の配信』というものがありました。
『次世代フォーマットでの画像の配信』をクリアするにはどうしたらいいのかを調べて、画像ファイルを変更するところまでやってみました。
次世代フォーマットでの画像の配信?何か難しそう・・・
(ヾノ・∀・`)イエイエ、それがプラグイン1つで、私でも簡単に変更することが出来ました。
使用しているブラウザによっては注意が必要なので、そこだけ気をつければ大丈夫です!
私の使用している環境はこんな感じです。
- ワードプレス使用
- テーマ:『JIN』
- ブラウザ:Safari
- パソコン:Mac
『次世代フォーマットでの画像の配信』とは具体的にどういうことをすればいいのか?
私は画像の作成をCanvaというサイトを使っています。
もちろん無料会員なのですが、ダウンロードをする際に【推奨】とマークが付いているpngというファイル(画像フォーマット)で、いつもダウンロードしていました。
でもGoogleが推奨する『次世代フォーマットでの画像の配信』にはpngやjpgは該当しないようで、JPEG 2000、JPEG XR、WebP などの画像フォーマットの使用がページの表示速度向上に繋がると推奨されています。
な・ん・と!
次世代フォーマットに該当する画像フォーマットの中に、Google(神)が開発しているWebP(ウェッピー)と呼ばれる静止画フォーマットも含まれています。
こりゃあ、次世代フォーマットはWebPにするしかないでしょう!!(何たって、Googleだからね(๑´ڤ`๑)テヘ♡
pngに変わる画像フォーマットが決まったところで、今までの画像をpngからWebPに変更する必要があります。
・・・一体画像何枚アップロードしてんのよΣ(゚口゚;
でも大丈夫。
冒頭でもお伝えしたように、ワードプレスを使っている人は、あるプラグインを1つ使用するだけ(コピペして待つだけ)でWebp化出来ます。
WebP(ウェッピー)対応ブラウザに要注意!
プラグインを使ってチョチョイのチョイ〜の前に、Google(神)が開発しているWebPという画像フォーマットですが、ブラウザによっては少しだけ注意が必要です。

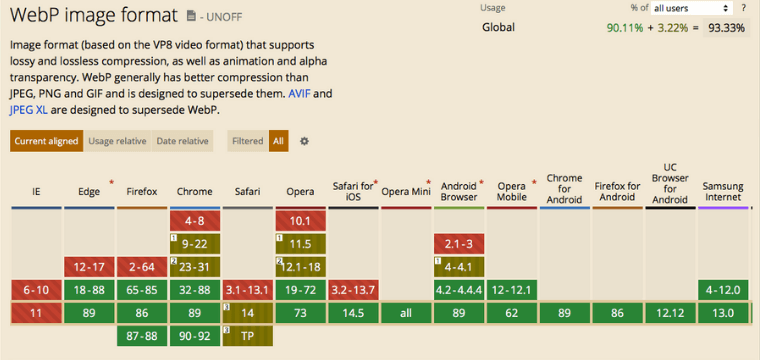
これが2021年2月現在のWebP対応ブラウザ一覧表です。
一覧表の赤色部分が未対応のブラウザ、緑が対応しているブラウザ、黄色(黄土色?)は部分的に対応しているブラウザです。
2020年後半でもIE・Safariは未対応と言われていましたが、2021年2月現在ではSafari for iOSも対応ブラウザになりましたね。
ワードプレス向け WebPの設定方法
ではさっそく、プラグインを利用したWebPの設定方法をご紹介します。
先ほどのWebP対応ブラウザ一覧表で、未対応となっていたSafari。
ブログの更新などにWebP未対応になっているSafariを使っている場合でも、今回のWebPの設定は可能でした。
ちなみに私はMacでSafari(13.1)を使用していますが、きちんと設定出来ましたのでご安心ください ゎーィ♪ヽ(*´∀`)ノ
今回使用するプラグインは 一度は目にしたことがある有名なヤツ
EWWW Image Optimizer

今回使用するプラグインは、『EWWW Image Optimizer』と言って、画像を劣化させる事なく、ファイルアップ時に自動でサイズを圧縮してくれる有能プラグインです。
「入れておくべきプラグイン●選」なんかでも紹介されているので、既に導入している人も多いと思います。
今回はEWWW Image Optimizerを使ってWebP化させていきます。
プラグインのインストール方法
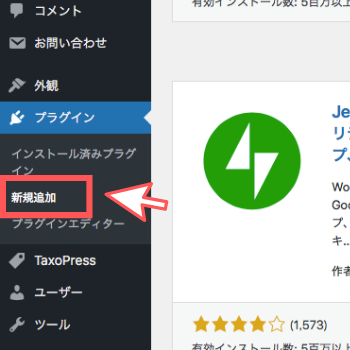
STEP① プラグインの新規追加

左側のサイドメニューから、「プラグイン」にカーソルを合わせ、「新規追加」をクリックします。
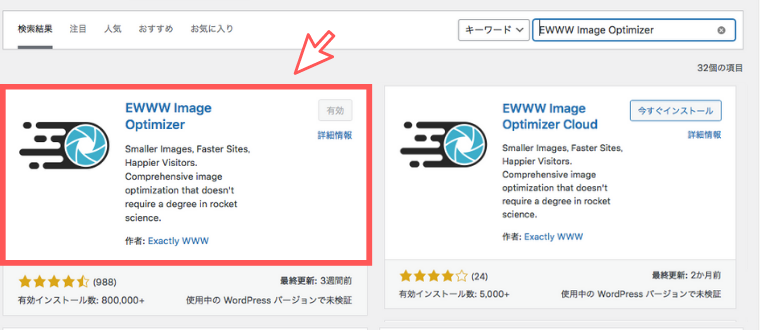
STEP② EWWW Image Optimizerの有効化

右上の検索窓に「EWWW Image Optimizer」と入力し、「いますぐインストール」をクリックしてさらに「有効化」のボタンをクリックします。
WebP化するためのプラグインの設定方法
EWWW Image Optimizerのプラグインを有効化したところで、さっそくWebP化のための設定をしていきましょう。
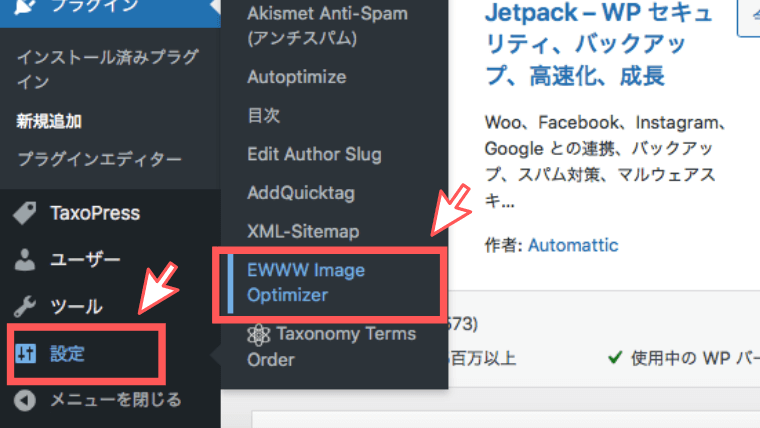
STEP① 設定画面を開く

左側のサイドメニューから、「設定」にカーソルを合わせて「EWWW Image Optimizer」をクリックします。
STEP② 基本モードになっているか確認

EWWW Image Optimizerは、簡単モード(タブが3つ)と詳細モード(タブが8つ)の2つのモードがあります。
どちらでも設定が可能ですが、タブが少ないほうがゴチャゴチャしなくてわかりやすので、今回使用はタブが3つの簡単モードの方で説明します。
(タブが8つの詳細モードでも同じ操作は可能です)
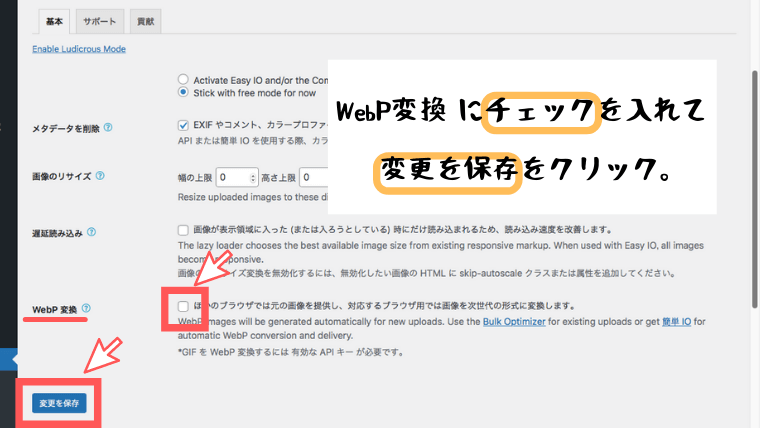
STEP③ チェックを入れて変更

3つのタブのうちの「基本」の一番下にある、「WebP変換」の項目にチェックをつけます。
左下の「変更を保存」をクリックします。
STEP④ コードをコピー

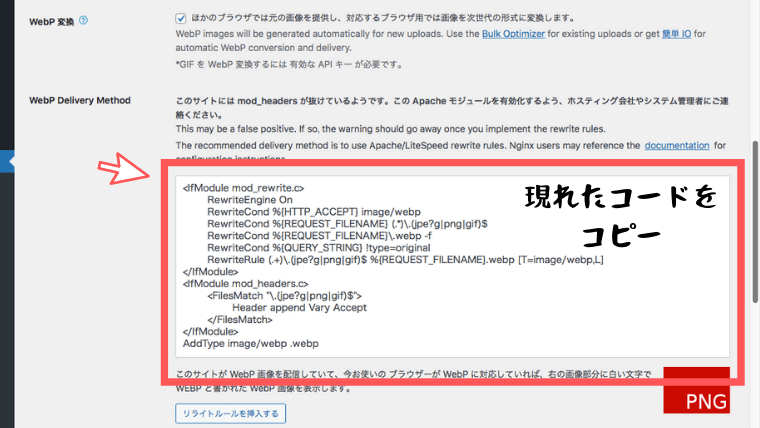
すると、WebP変換の項目の下に新たにコードが現れます。
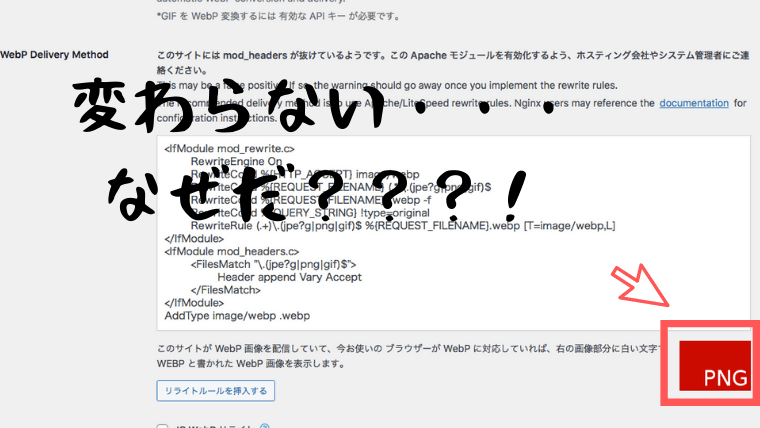
この四角で囲ったコードをコピーします。
(サーバーの設定をする前は、コードの右下には赤く「PNG」と表示されています。)
STEP⑤ コードを.htaccessに追記
先ほどコピーしたコードを、レンタルサーバーの「.htaccess」に追記します。
今回は私が利用しているエックスサーバーの場合で紹介しますね。

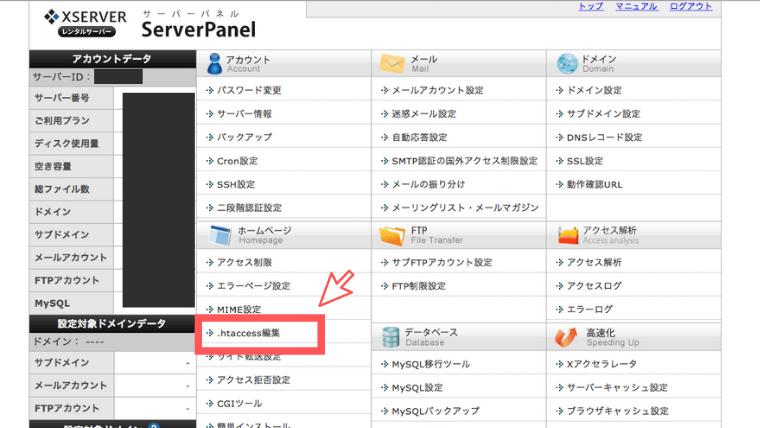
サーバーパネルの「.htaccess編集」という項目をクリックします。

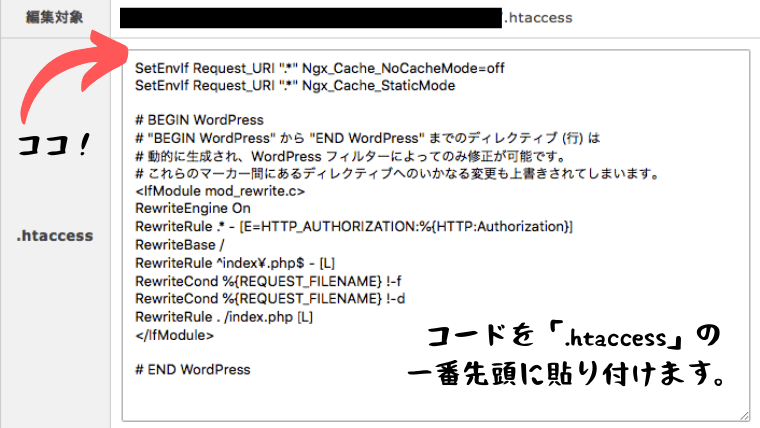
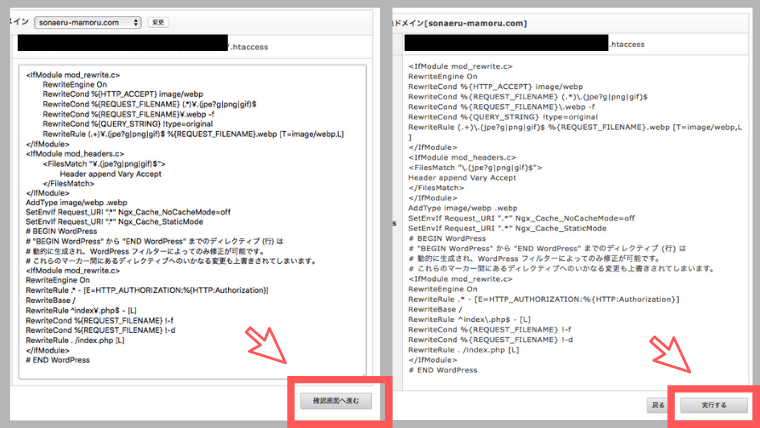
該当するドメインを選び、先ほどのコードを「.htaccess」の一番先頭に貼り付けます。

右下の「確認画面へ進む」をクリックし、「実行」をクリックします。
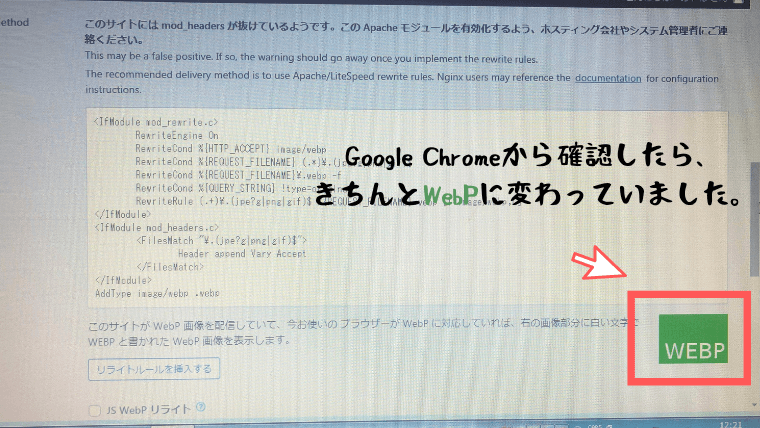
STEP⑥ 表示の色が変わる
正常に設定が完了すると、先ほどコードをコピーしたEWWW Image Optimizerの色が、赤色表示の「PNG」が緑色の「WebP」に変わります。
この時使用しているブラウザによって、正常に設定が完了していても、 赤色表示の「PNG」のままで変化が見られない場合があります。

まさに私がそうで、MacのSafari(バージョン13.1)の場合は設定が完了しても赤色「PNG」の表示のままでした。
どの人の記事を見ても、設定が完了したら必ず緑色「WebP」になっているのに・・(なぜ?)

念のために、別に持っているWindowsのパソコンでGoogle Chromeのブラウザを使ってログインして見たら、しっかりと緑色「WebP」に変わっていました。
赤色「PNG」から変わらなかったのは、使用していたブラウザがWebP未対応のSafariだったからだと思われます。
コードを「.htaccess」に貼り付けたことで、WebPに対応しているプラウザには自動的にWebP画像が、対応していないプラウザには従来通りのJPEGやPNGなどの画像が配信されるようになります。
一括最適化でWebP画像を生成
「.htaccess」にコードを貼り付けただけで、これ以降にアップされる画像は
- WebPに対応しているプラウザには自動的にWebP画像
- 対応していないプラウザには従来通りのJPEGやPNGなどの画像
が配信されるようになりますが、その前からEWWW Image Optimizerを既に使用していた場合は、過去記事でアップしている画像については勝手に変換してくれません。
そのため一括最適化で、過去にアップした画像をWebP画像に変える必要があります。
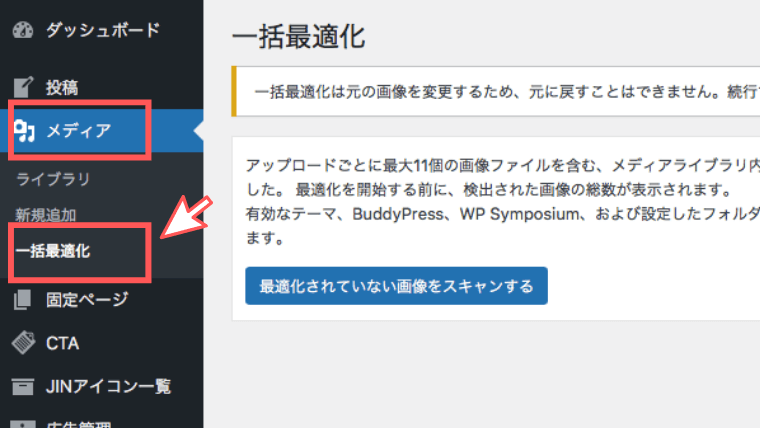
STEP① 一括最適化をクリック

左側のサイドメニューから、「メディア」を選び、「一括最適化」をクリックします。
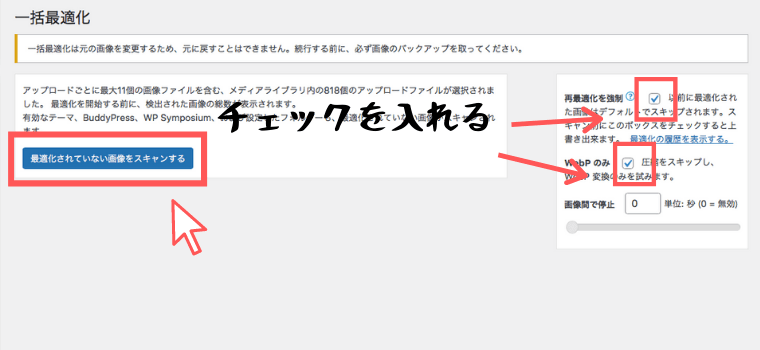
STEP② チェックを入れてスキャンする
 EWWW Image Optimizerで圧縮済みの画像は、再び最適化しようとしてもはじかれてしまうので、右側の欄の「再最適化の強要」と「WebPのみ」にチェックを入れて、「最適化されていない画像をスキャンする」をクリックします。
EWWW Image Optimizerで圧縮済みの画像は、再び最適化しようとしてもはじかれてしまうので、右側の欄の「再最適化の強要」と「WebPのみ」にチェックを入れて、「最適化されていない画像をスキャンする」をクリックします。
STEP③ 画像を最適化する

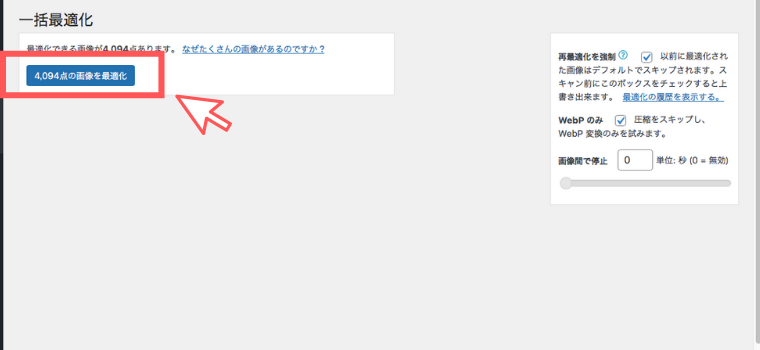
WebPに変換されていない画像が抽出されるので、「画像の最適化」をクリックします。
最適化する前の段階でアップロードしていた画像は841枚ありました。
EWWW Image Optimizerで約5倍の画像が生成されていたので、4000枚以上の画像があることになっていました。
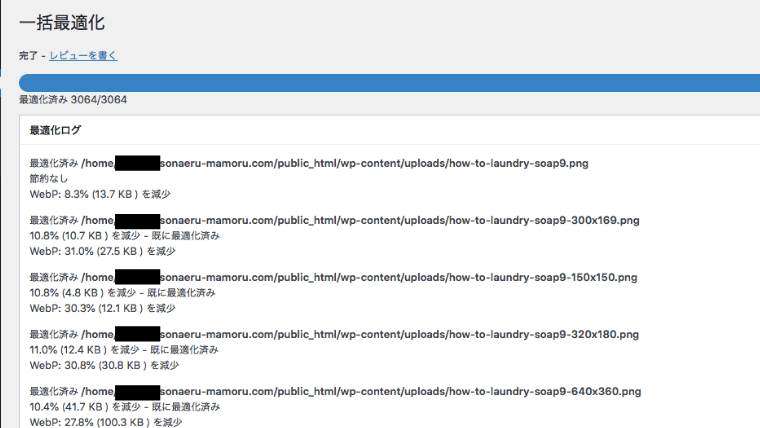
STEP④ 画像が最適化されるまで待つ
 これらを全てWebP画像に変換するのに約40分ほどかかりました。
これらを全てWebP画像に変換するのに約40分ほどかかりました。
お疲れ様でした。これで画像のWebP化が完成しました!
画像のWebP化でどれくらいサイトが高速化されたのか?
さて本題のサイト高速化。
WebP化が終わったところで、再びPage Speed Insightsで調べてみました。
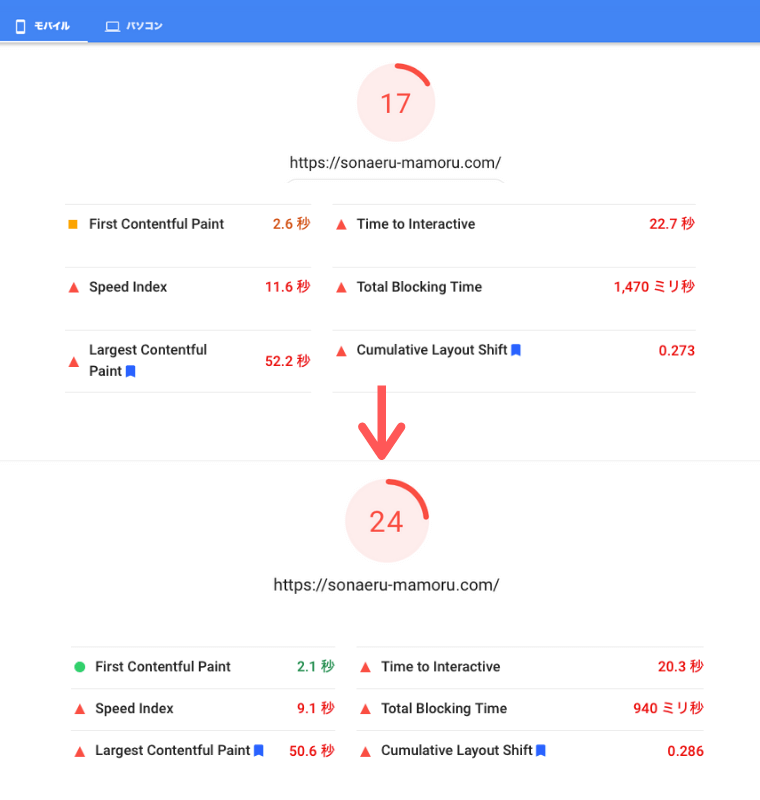
モバイル

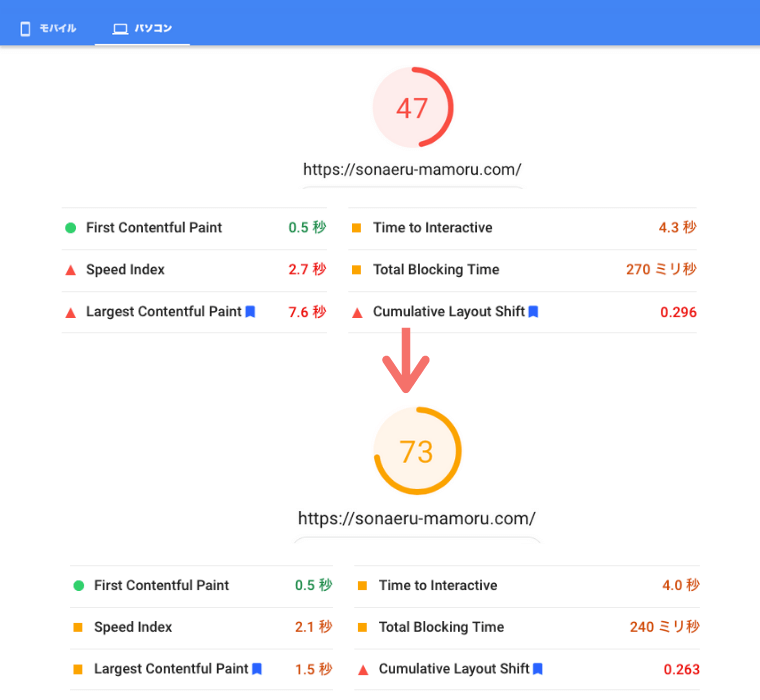
パソコン

モバイルでは17→24と、スコアが7しか上がりませんでした。
パソコンに至っては47→73と、26もスコアが上がりました。
ただこのブログはスマホから見てくださっている方がほとんどなので、モバイルのスコアをどうにかもうひと押ししたいところですね。
まとめ
EWWW Image Optimizerのプラグインを使ってのWebP化は、使用しているブラウザによって、「.htaccess」の表示が赤→緑にキチンと切り替わるもの、切り替わらないものがあります。
特にSafariはまだ対応していないようなので、上手く表示が切り替わりませんでした。
それでも、その後の一括変換ではきちんと出来ていたので、慌てないで大丈夫ですよd(˙꒳˙* )