このブログは、有料テーマの「JIN」を使用しています。
先日Page Speed Insights(ページスピードインサイト)でサイトのスコアを計測してみたら、真っ赤かのモバイル17点という低評価を受けてしまいました。
今回はサイト高速化の第3弾です。
第1弾、第2弾に関しては、こちらの記事で詳しく紹介しています。
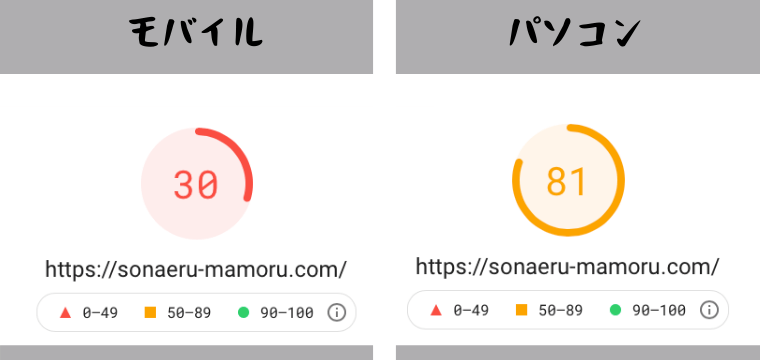
現状のモバイル・パソコンのスコアはどれくらいか?

現状のスコアは、モバイル30点・パソコン81点。
一番初めのスコアがモバイル17点・パソコン47点を思えば、だいぶスコアが上がってきたな〜と感慨深いものですが、あともうひと超え欲しいのも事実。
私のブログはただでさえ画像を多用しているので、せっかく見にきてくれたのに読み込めなくて離脱・・なんていうのは今後は絶対に避けたいんですよ!!
フォント初期化とアニメーション無効化の対策
今回は、ワードプレステーマ「JIN」のカスタマイズの中のフォント初期化とアニメーション無効化をして、サイト速度を上げて行きたいと思います。
STEP① カスタマイズを選択

左側のサイドバーから「外観」→「カスタマイズ」をクリックします。
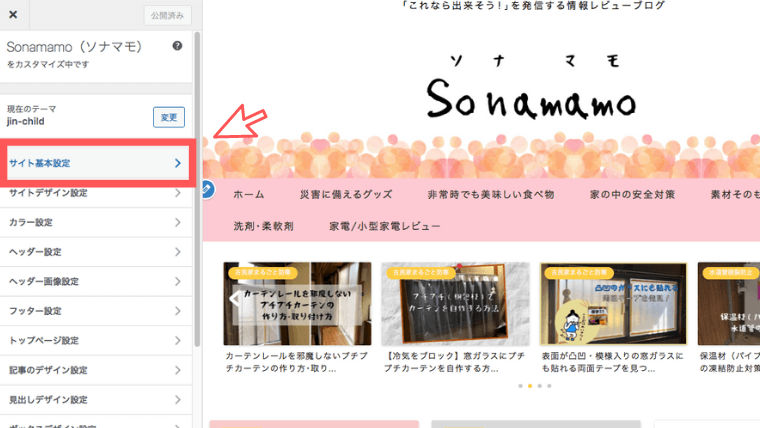
STEP② サイト基本設定を選択

サイドバーの中の「サイト基本設定」をクリックします。
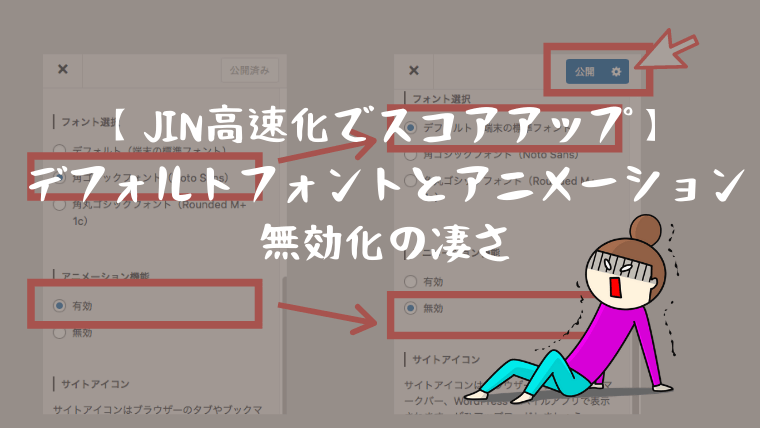
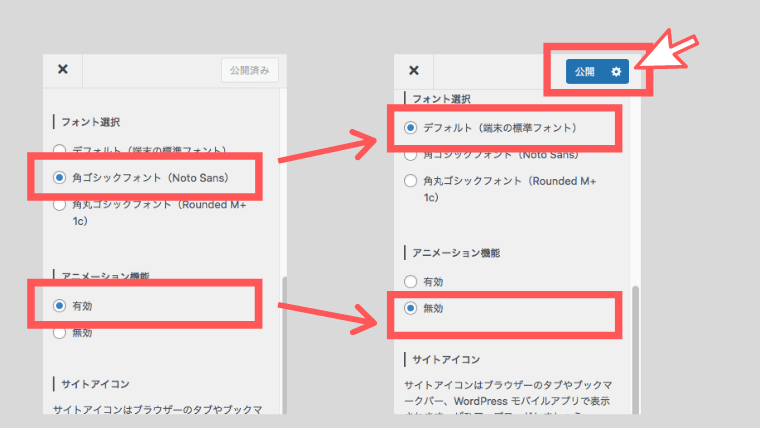
STEP③ チェックを入れ直して公開

「フォント選択」と「アニメーション機能」の部分を変更します。
- 「フォント選択」は、デフォルト(端末の標準フォント)
- 「アニメーション機能」は、無効
にチェックを入れ直して、すぐ右上の「公開」ボタンをクリックして変更を適用させたら、終了です。
結果的にどれくらいスコアが伸びたのか?
さて、問題は「どれくらいスコアが伸びているのか」ですよね。
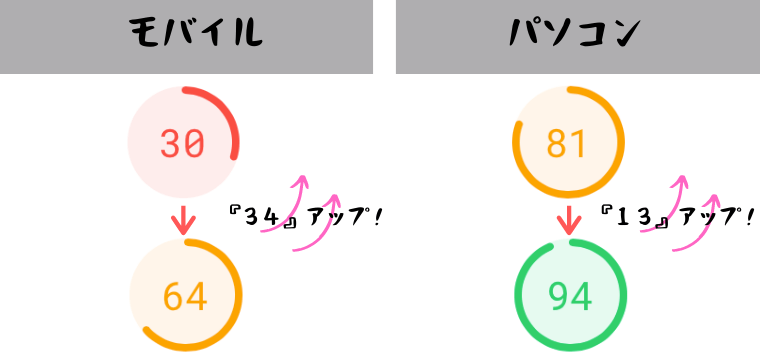
結果はこちらっ!!

モバイルは30点→64点に、パソコンは81点→94点に。
サイト高速化の3つの中でも、今回の対策が一番スコアが伸びましたね。ゎーィ♪ヽ(*´∀`)ノ
時々によって数値は多少前後しますが、パソコンではなんと緑色・90点以上の大台に乗りました。
まとめ
今回のサイト高速化対策は、「え?こんなので本当に早くなるの?」というくらい本当に簡単でした。
特にフォントに関しては外部からの読み込みをしない分、速度的には速くなりましたが、見た目が変わってしまうので、好き嫌いの好みが分かれるところかもしれません。
私はそんなに気にしない派なので、速くなるならこのままでもいいかなという感じです。
なるべく見た目を変えずにサイト高速化をしたいという方には、こちらの方法がおすすめです。