サーチコンソールからモバイルユーザビリティのエラーが出てるよと連絡が来たので見てみたら、別件で『ウェブに関する主な指標』という項目に何と34件のエラーが!!ガーΣ(`・ω・Ⅲ)ーン

詳しく見てみると、不良のステータスになっていたのは『LCPの問題 4秒越(モバイル)』という項目でした。
え?LCPって何のこと?
という位のレベルですが、色々と試してみた解決方法とその結果のお話です。
そもそも、LCPって何?LCPの問題があると何がいけないの?
LCP とは、「Largest Contentful Paint」の略。
簡単に言うと、ページの読込み速度が遅いという事みたいです。
ページの読み込み速度が遅いと言うのは、ページ全体の読込み速度ではなく、該当ページ内で1番大きなサイズのコンテンツ(主に動画や画像)が表示されるまでの時間を指します。
表示される時間がGoogleの推奨する時間を超えているから、ちょっとヤバいんじゃないの?とエラーが出ているわけですね。
ページの読み込み時間が遅いと直帰率やSEOにも深く関係してくる
ページの読み込みは直帰率にも深く関わっているようで、具体的な数値まで公表されているくらいです。
こちらの表は、2017年・2018年のGoogleの調査による、ページ表示速度と直帰率の関係です。
| ページ表示速度 | 直帰率 |
| 1〜3秒 | 32%増 |
| 6秒 | 106%増 |
| 10秒 | 123%増 |
また、表示に3秒以上かかるモバイルページからは、53%のユーザーが離脱しているそうです。
確かにネットで調べ物をしている時、やたらと表示に時間がかかるサイトってたまにありますよね。
「(・д・)チッ遅いわっ」てページ戻るね、うん。
そのサイトになってたのか…((((;゜Д゜))))
ちなみにGoogleが推奨する時間は2.5秒以内です。
エラーの表示では4秒越で出ていたから、推奨する時間の倍以上の時間がかかってるってことになりますね(´Д`)
サイトがどれくらい重くて遅いのか確認する
直視したくないけど…まずは自分のサイトがどれくらい重くて遅いのか現状を確認します。
『Page Speed Insights(ページスピードインサイト)』というサイトを使います。

https://developers.google.com/speed/pagespeed/insights/

Page Speed Insightを開き、サイトURLを入力して、隣の分析ボタンを押します。
さて、気になる結果はというと・・・

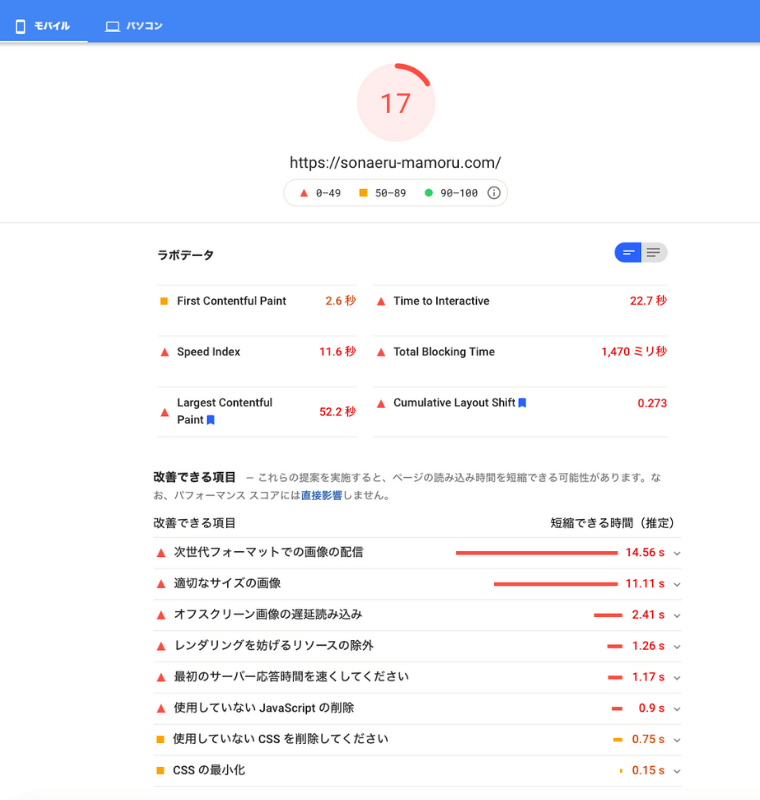
モバイル
| スコア | 17 |
|---|---|
| ラボデータ | ■ First Contentful Paint 2.6秒 ▲ Speed Index 11.6秒 ▲ Largest Contentful Paint 52.2秒 ▲ Time to Interactive 22.7秒 ▲ Total Blocking Time 1,470ミリ ▲ Cumulative Layout Shift 0.273 |
| 改善できる項目 | ▲ 次世代フォーマットでの画像配信 14.56s ▲ 適切なサイズの画像 11.11s ▲ オフスクリーン画像の遅延読み込み 2.41s ▲ レンダリングを妨げるリソースの除外 1.26s ▲ 最初のサーバー応答時間を速くしてください 1.17s ▲ 使用していないJavaScriptの削除 0.9s ■ 使用していないCSSを削除してください 0.75s ■ CSSの最小化 0.15s |

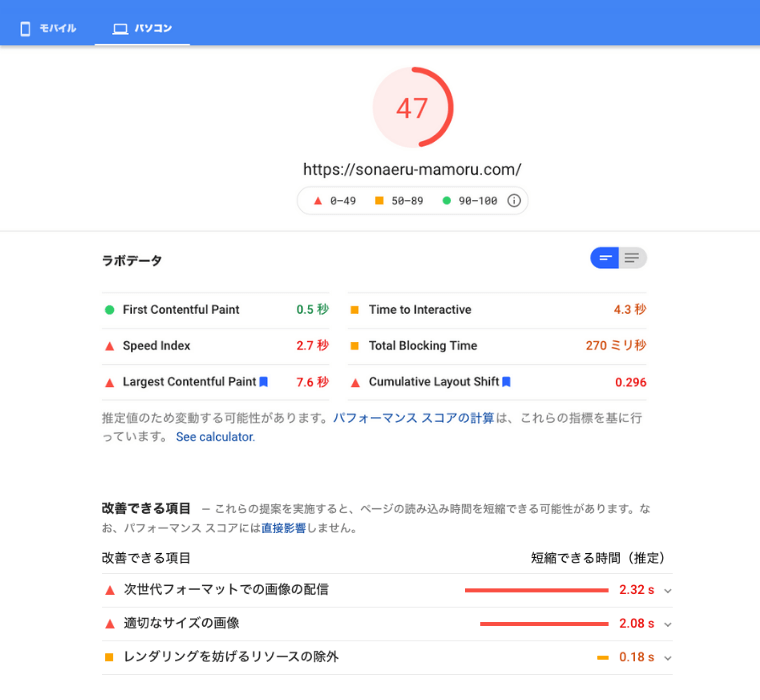
パソコン
| スコア | 47 |
|---|---|
| ラボデータ | ● First Contentful Paint 0.5秒 ▲ Speed Index 2.7秒 ▲ Largest Contentful Paint 7.6秒 ■ Time to Interactive 4.3秒 ■ Total Blocking Time 270ミリ ▲ Cumulative Layout Shift 0.296 |
| 改善できる項目 | ▲ 次世代フォーマットでの画像配信 2.32s ▲ 適切なサイズの画像 2.08s ▲ レンダリングを妨げるリソースの除外 0.18s |
という結果でした((((;゜Д゜))))
ラボデータの英語表記がどういう意味かよくわからないけど、とりあえず赤の表示だらけでヤバいということはわかる…ヾ(*ㅿ*๑)ツ三ヾ(๑ ³ㅿ³)ノ
ページスピードインサイトの結果を元に私が試した3つの方法
LCP4秒超の状態を解決するべく試したのは4つ。
- 次世代フォーマットでの画像の配信
- 適切なサイズの画像
- JINのフォントとアニメーションをオフにする
改善できる項目の上位のこの3つを試してみました。
ちなみに私の使用している環境は、こんな感じです。
- ワードプレス
- テーマ:JIN
- パソコン:Mac
- ブラウザ:Safari
次世代フォーマットでの画像の配信
私もそうですが、ブログの画像にJPGやPNGの画像フォーマットを使っている方が多いと思います。
でも今後は
- もっと容量が小さくて、すぐに表示できる
- 何ならネットの神Googleの開発している次世代フォーマット(WebP・ウェッピー)
を一般的な画像フォーマットにしてくださいねというお達しです。
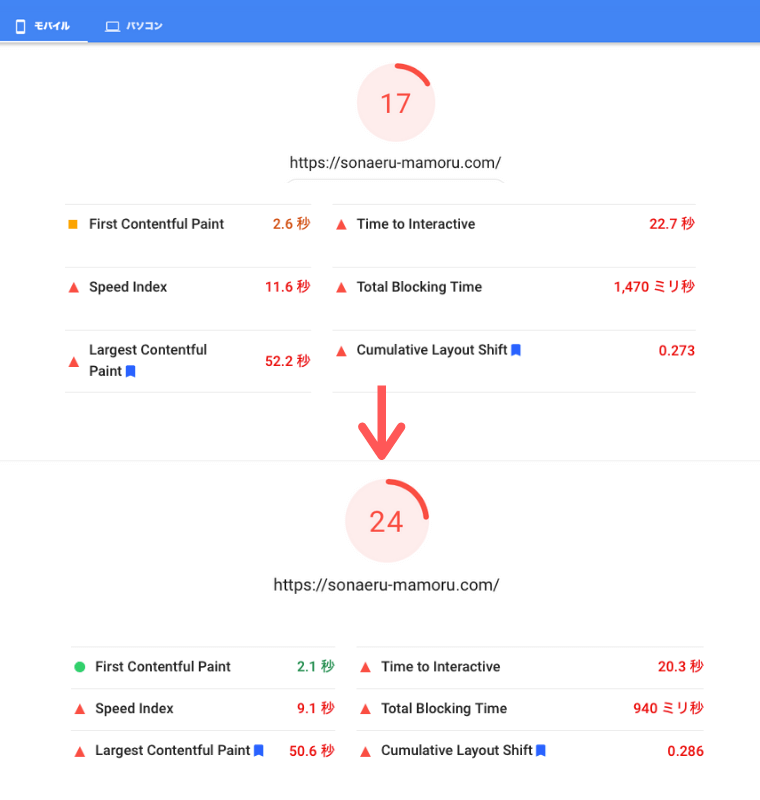
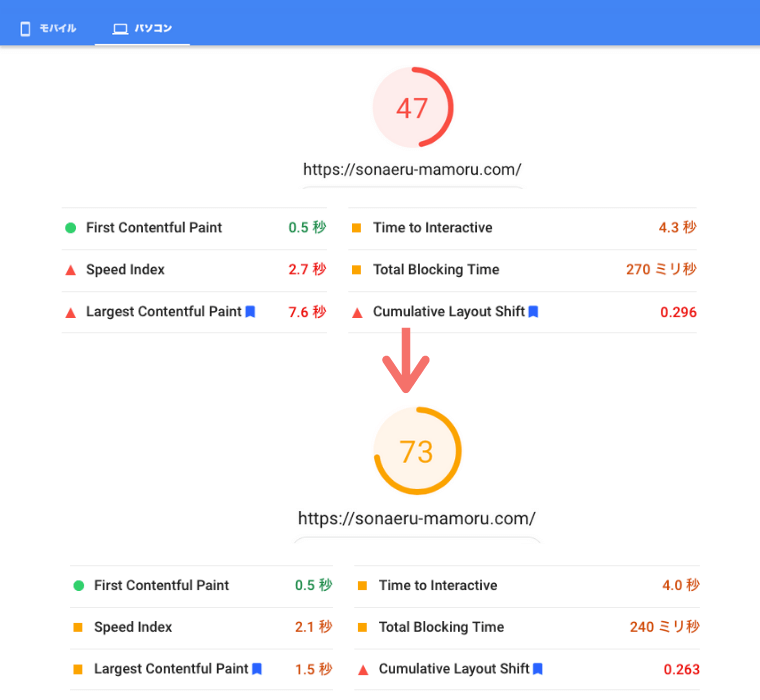
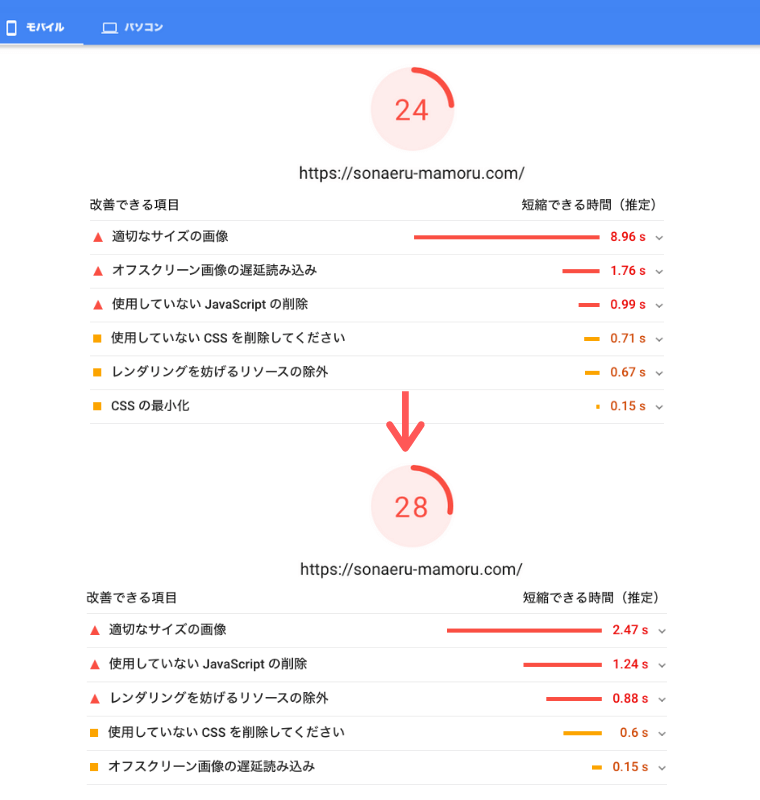
次世代フォーマットでの画像の配信(WebP化)をしたら、スコアはこのように上昇しました。
モバイル

パソコン

| モバイル | 17→24(7アップ) |
|---|---|
| パソコン | 47→73(26アップ) |
モバイルの方は思うほど数値は伸びませんでしたが、パソコンはグンと伸びましたね!
ワードプレスを利用している人であれば、プラグイン1つでPNGやJPGの画像をWebPに変えることが出来ます。
ブラウザによっては注意が必要ですが、その点を除けばコピペで簡単にWebP化出来ました。
画像のWebP化については、こちらの記事で詳しく紹介しています。

適切な画像のサイズ
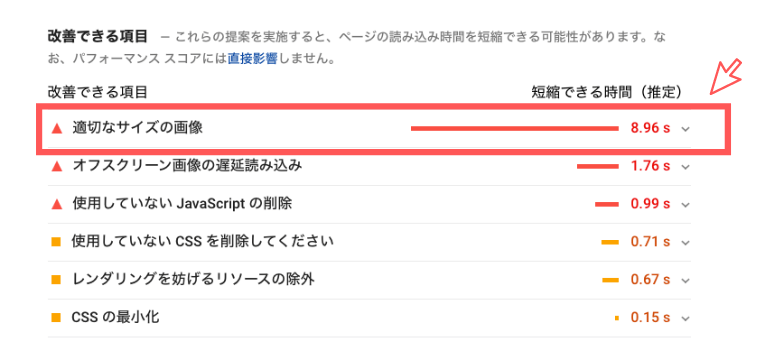
次に取り組んだのが、『適切な画像のサイズ』化です。

うまく改善出来れば、推定8.96sも表示時間を短縮出来ることになります。
ただ一つ気になる事が、あって・・。

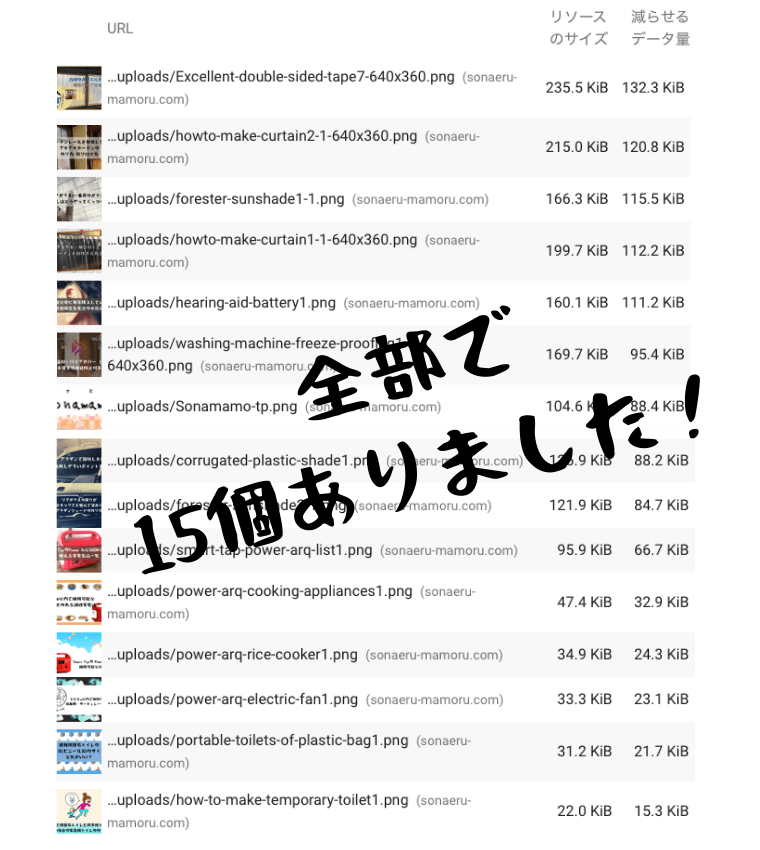
今回画像のサイズがちょっと大きいよ〜と引っかかったのは、全部で15個だったんですが、どれも全てパンダの画像圧縮でおなじみの『TinyPNG』できちんと圧縮していた画像ばかりだったんですよ。
圧縮したはずの画像の一部が、きちんと圧縮されていない状態でアップロードしている??
詳しくはこちらの記事で紹介しています。


| モバイル | 24→28(4アップ) |
|---|
今回はきちんと圧縮されていない画像をpngからjpgに変えただけなので、たいして数字は伸びませんでしたが、既にアップロードされてある画像をpngからjpgに変えるだけでも、もっと数字は伸びていくだろうと思います。
その後画像返還をチビチビ進めていますが、量が多いとなかなか根気のいる作業ですね。
デフォルトフォントとアニメーションの無効化
今回のサイト高速化の作業の中で、一番灯台下暗しで一番簡単で効果のある対策でした。
有料テーマ『JIN』を使用していて、サイトの表示は早くしたいけれど、キャッシュ系や遅延系のプラグインを導入するのは不具合を考えるとちょっと怖い…という人に、一番最初に設定してほしい事ですね。
JINのテーマに関する事なので、たくさんの方が既に方法を記事にしていますが、私もどれくらい表示速度が早くなったのかの検証も含めて、記事にまとめてみました。

まとめ
今回、「LCPの問題 4秒超(モバイル)」の不良URLが出てきた時に試した解決方法として、3つのことを紹介しました。
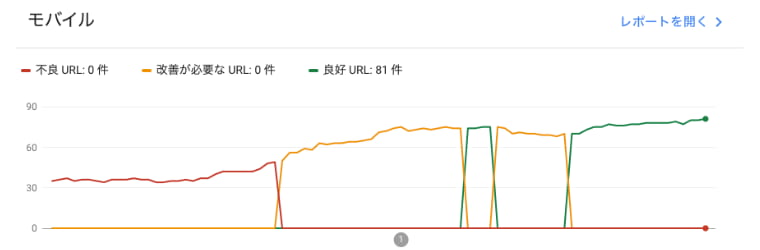
ちなみに今現在はというと、不良URL(赤)・改善が必要なURL(オレンジ)共に0になり、気がつけば良好URL(緑)が増えている状態です。

グラフを見ると、部分的に改善が必要なURL(オレンジ)と良好URL(緑)が乱高下している箇所があります。
その時も特に何か追加で策を施した訳ではなく、Googleの方で勝手にクロールして評価して変化したという感じです。
(思い当たる節と言えば、画像をpngからjpgにチマチマと変更したことくらい?でも全部変更が終わったわけじゃなく、まだ山積み…)
Page Speed Insightsの数値的にはベラボーにいいスコアを叩き出している訳ではありませんが、それでも少しずつ改善していけばGoogleの評価も良くなっていくんじゃないかと思います。
