サーチコンソールでわかった【LCP 4秒超(モバイル)】の不良URLの改善のために、ページスピードインサイトでサイトの高速化を進めています。
前回、改善できる項目の中の『次世代フォーマットの画像での配信』について取り組みました。

モバイル17→24、パソコン47→73へスコアが上がりました。

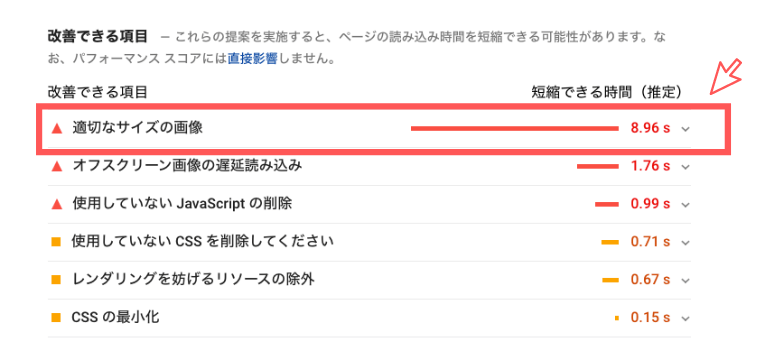
今回は、次に改善が見込めそうな『適切な画像のサイズ』について取り組んでみたいと思います。
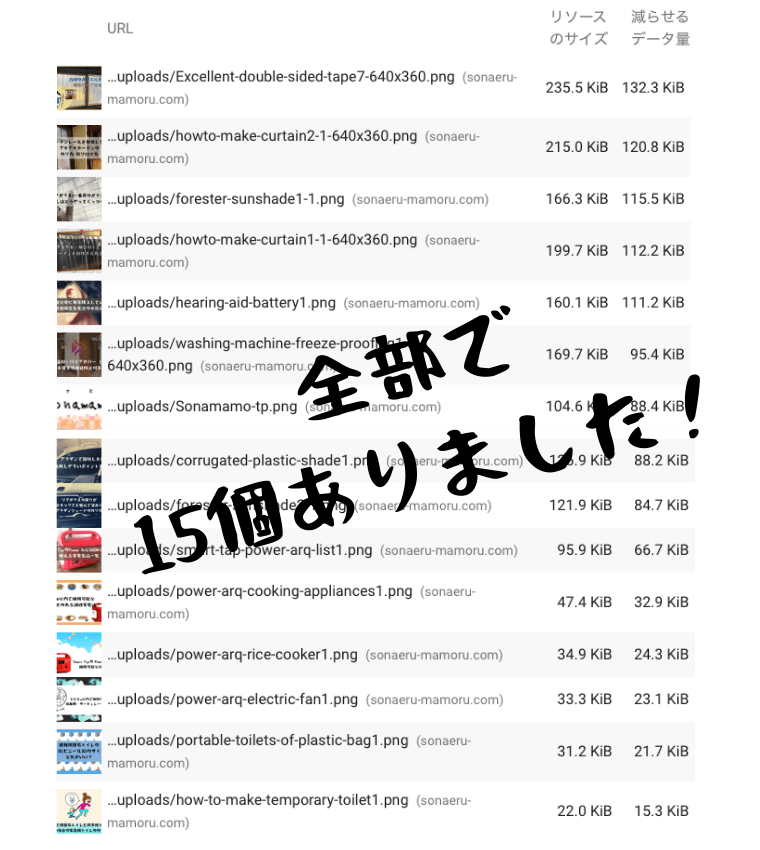
画像のサイズが大きいよとエラーが出ていた画像の半数以上が ピックアップコンテンツ画像だった

83記事のアイキャッチ画像のうち、エラーとして該当する画像の半数がピックアップコンテンツ画像に設定しているアイキャッチ画像でした。
全部で15。
いつも必ずCanvaで画像を作ってから、TinyPNGで画像圧縮をかけてアップロードするんですが、どうしてこの15個のアイキャッチ画像だけが引っかかったのか・・謎です。
調べていたら、私と同じような現象が起きている方の記事を見つけることが出来ました。
- WordPressテーマ「JIN」を使っている
- PageSpeed Insightsにかけたら「改善できる項目」の「適切なサイズの画像」項目で怒られた
- 怒られてる画像ファイルが何かを確認したら、ピックアップコンテンツの画像
- サイズをみたら、明らかに大きい(圧縮したのにどう見ても圧縮前のサイズ)
※ここが謎の現象 - 画像の拡張子がpng
以上、5項目に当てはまる方はぜひ参考にしてみてくださいね。
(私も、1.2.3.5が該当しました。4は調べてないけど内容的にそんな感じかも)
該当画像をPNGからJPGに変更する
とりあえず、画像容量が大きすぎるぞ( ’-‘ )ノ)`-‘ )と言われた画像の画像フォーマットをPNGからJPGに変更します。
ドラック&ドロップで画像フォーマットを変更出来るサイトがあるので、それを利用すると簡単です。
私はhttps://png2jpg.com/ja/というサイトを利用しました。

- JPGからPNG
- PNGからJPG
- HEICからJPG
- WebPからJPEG
への4パターンの画像変換ができます。
該当画像を差し替える
該当する画像をPNGからJPGに変換できたら、再度画像をアップロードします。

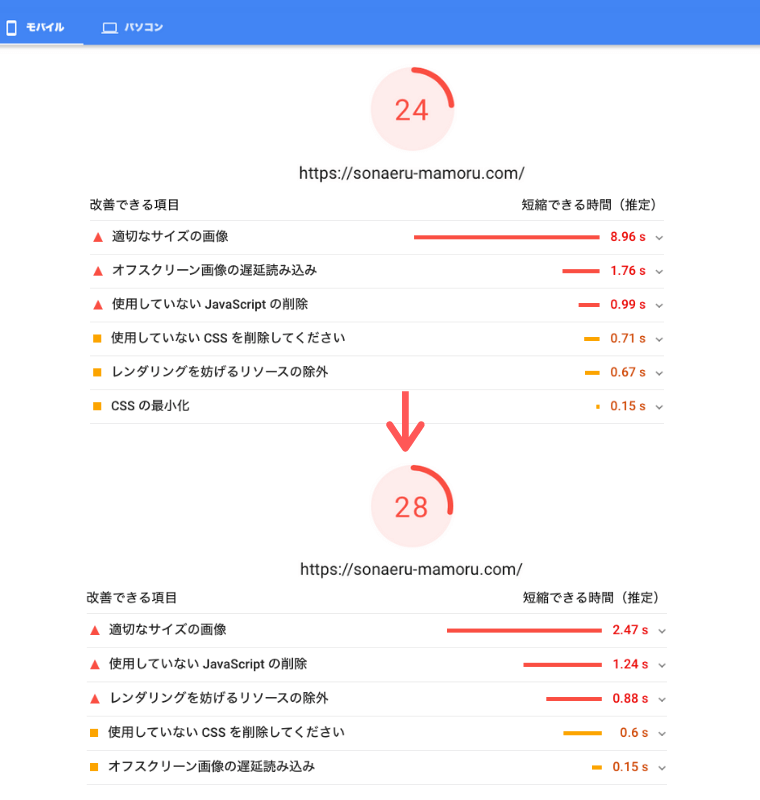
ページスピードインサイトの気になるスコア結果は・・

改善前
| スコア | 24 |
|---|---|
| 改善できる項目 | ▲ 適切なサイズの画像 8.96s ▲ オフスクリーン画像の遅延読み込み 1.76s ▲ 使用していないJavaScriptの削除 0.99s ■ 使用していないCSSを削除してください 0.71s ■ レンダリングを妨げるリソースの除外 0.67s ■ CSSの最小化 0.15s |
改善後
| スコア | 28 |
|---|---|
| 改善できる項目 | ▲ 適切なサイズの画像 2.47s ▲ 使用していないJavaScriptの削除 1.24s ▲ レンダリングを妨げるリソースの除外 0.88s ■ 使用していないCSSを削除してください 0.6s ■ オフスクリーン画像の遅延読み込み 0.15s |
サイトスコア(モバイル)は24→28と4上がったのみですが、『適切なサイズの画像』の数値では8.96s→2.47sと6.49sも下がったことになります。
まとめ
今回の改善できる項目の『適切なサイズの画像』で挙げられていた画像を、PNGからJPGの画像フォーマットに変えただけでスコアを簡単にあげることができました。
アップロードしている画像のうち、一部の画像のみが画像容量大きいぞー!と言われているので、何かのエラーやバグのようなものなんじゃないかと思っています。
それでもまだまだ容量小さく出来るのに〜と改善できる項目の中では言われている状態ですが。。
すべてを無くすことは出来ませんでしたが、今簡単に出来る手立ては打てたかなと思っています。
改善できる項目の『適切なサイズの画像』が出ている方は、ぜひ画像フォーマットをPNGからJPGに変えてみてくださいね。